How to: fix JavaScript errors caused by jQuery conflicts
Overview/TLDR:
I’m gonna show you how to easily fix some weird JavaScript errors or weird behaviour that can occur due to jQuery conflicts. In this example the conflict is causing an error that is preventing pop out images to work. Symptoms of jQuery conflicts can be anything from dysfunctional slideshows, menus, hidden panels, failed module loading content and others. Here we show you how to delete the appropriate line of code to remedy the problem so you’re only running 1 version of jQuery.
What is jQuery?
“A cross-platform JavaScript library designed to simplify the client-side scripting of HTML. Web analysis indicates that it is the most widely deployed JavaScript library by a large margin” – Wikipedia – https://en.wikipedia.org/wiki/JQuery
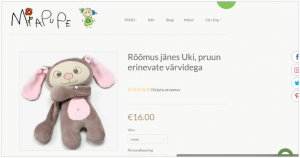
This example shows a jQuery conflict that results in a JavaScript error resulting an image failure.
When the user clicks on the product image on this site a popover enlarged image should appear, as you can see it did not:

Multilingualizer doesn’t override this so it must be a JavaScript error.
Checking for errors using the Console
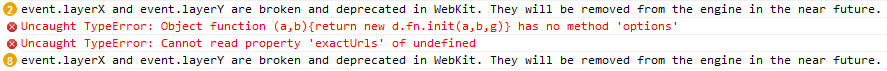
You can right click on the affected element and select the inspect option to bring up the console. Error messages look something like this:

Searching for Conflicting jQuery
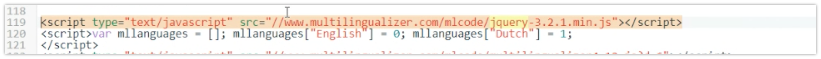
If you search in the html code of the broken page for “jQuery” you can find how many different versions are running on your webpage. You’ll see here that they were importing version 1.11 of jQuery:
![]()
You can see here that Multilingualizer imports version 3.2.1 of jQuery:

Why is this important? Over the years, in the various versions of jQuery they’ve changed some function names and [help me here dave].
Altering the code and fixing the resolve the conflict to run 1 version of jQuery
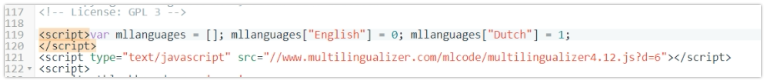
It is really just as simple as deleting the line showing the multilingualizer jQuery version number 3.2.1 as you can see here:

This advice only applies to those who have multiple versions of jQuery running on their websites.
Once that line of code has been deleted you will be running with one version of jQuery. This means that if an event gets added to the document it will stick.
Then all you have to do is reload the page and your jQuery conflict should be fixed:

Thanks to https://miapupe.com/ for letting us use their website to demonstrate this.

