Multilingualizer 4.24 released
We’ve been hard at work adding new features as per customer-request, and fixing bugs when they sometimes appear. Below you’ll find a summary of the most recent updates since the last article.
In order to upgrade your version of the Multilingualizer (automatic updates were withdrawn due to customer complaints), you should follow this upgrade guide.
Summary of updates
- Language-specific videos now possible without displaying captions
- Placeholders for text input can be translated using standard 4-2-4 dot notation method (or the shorthand separating with 2 dots)
- Read more links on some blogs fixed – this will also fix some other links if those links were technically ’empty’ but had the content set using CSS
- Landing on a language-specific page will now also set the language on behalf of the user. This eliminates any chance of landing on a French-content page and seeing English headers (for example).
Multilingualizer 4.20
This was a very brief release which was quickly replaced by 4.21. It included the addition of some code to remember the ‘scroll position’ when users are changing languages. So, if they are half-way down the page, then they switch languages, they will return to half-way down the page.
It turns out this behaviour, although requested by some users, just feels weird in practice. Users expect the fresh page to be scrolled to the top. On top of that, it was impossible to scroll to the absolute correct position due to the different lengths of texts in different languages.
Multilingualizer 4.21
This update included the removal of the previously added ‘scroll position’ code.
It also saw improved support for Wix and improved reliability for language-specific pages and the various header links that may exist.
Multilingualizer 4.22
This update was focused on improving language-specific pages support.
Two key things were altered – the footer is searched for language-specific pages as well as the header, and now if a user lands freshly on a language-specific page (one with {en} or {fr} etc in the title), the Multilingualizer will change the language on behalf of the user.
We were worried about changing the language on behalf of the user because there may have been occasions where the user would end up flipping between english -> french -> english forever, but after thorough testing, this code was approved.
This actually means, if you are using a cover page or similar to ask your users to choose a language before entering your site, you can just include the hyperlink to those URLs and include {en}, {fr} etc in the title of those pages and the Multilingualizer will handle the rest.
Multilingualizer 4.23
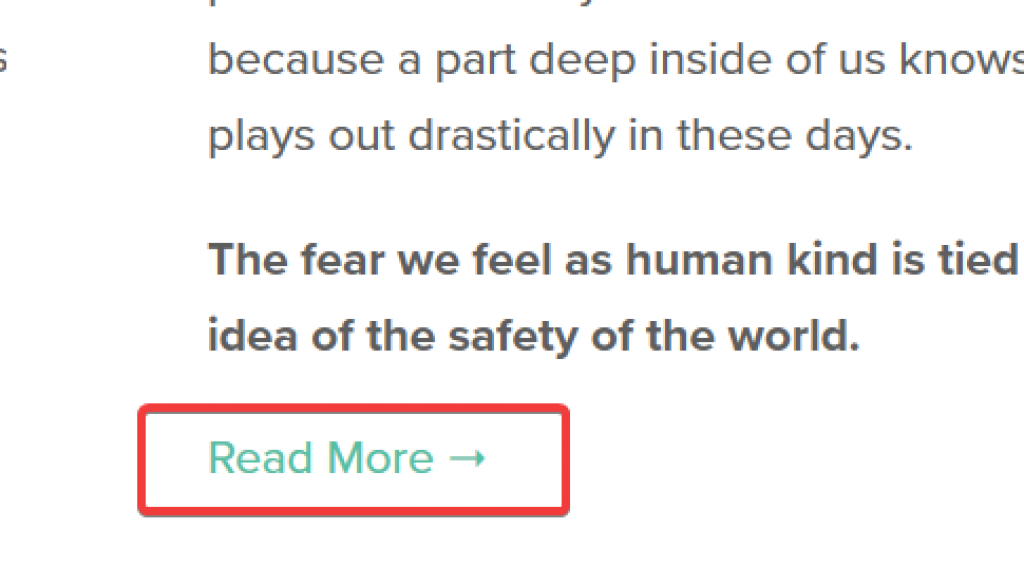
In some themes, in some archives, there will be a ‘Read More ->’ link which is actually constructed using CSS. Here’s an example:

Previously, for some of these links, depending on how they were implemented, the Multilingualizer was mistakenly hiding them. That’s because when the Multilingualizer hides text for a language, it frequently can include hyperlinks inside paragraphs and at the end of all the replacements we are left with empty paragraphs and empty hyperlinks (anchor tags, or <a> tags).
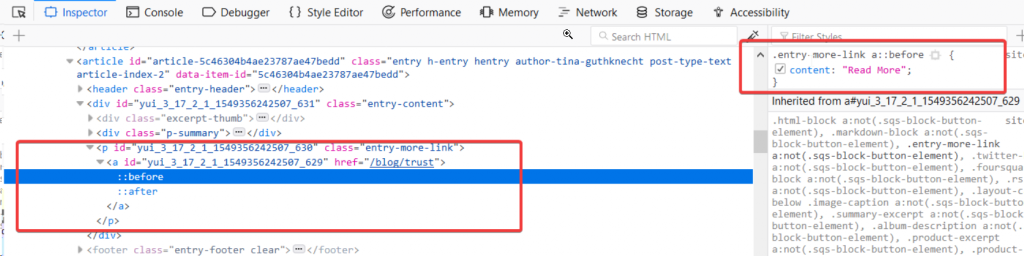
So, as a final part of the process, the Multilingualizer runs through these empty tags and removes them from the page. The Multilingualizer was mistakenly thinking that these Read More links were empty – because they kind of were:

As you can see above, there is not actually text inside the anchor tag. This is why the Multilingualizer was making this mistake. Instead, these themes/templates were creating the ‘Read More’ link using CSS which you can see inside the right hand side box in the image above.
So, the code was altered to perform an extra step for these empty elements to check the CSS ::content pseudo-selector and if they are not empty, these elements will no longer be removed. The result is, the Read More-> link appears on previously affected templates.
Multilingualizer 4.24
If you are using forms, you may wish to have the placeholders of text inputs translated. Previously, to do this you had to use our hard-coded translations file which is not all that pleasant.
Now, providing your web-builder allows you to alter the placeholder, you can use our normal 4-2-4 dot notation or the shorthand e.g. englishplaceholder..frenchplaceholder
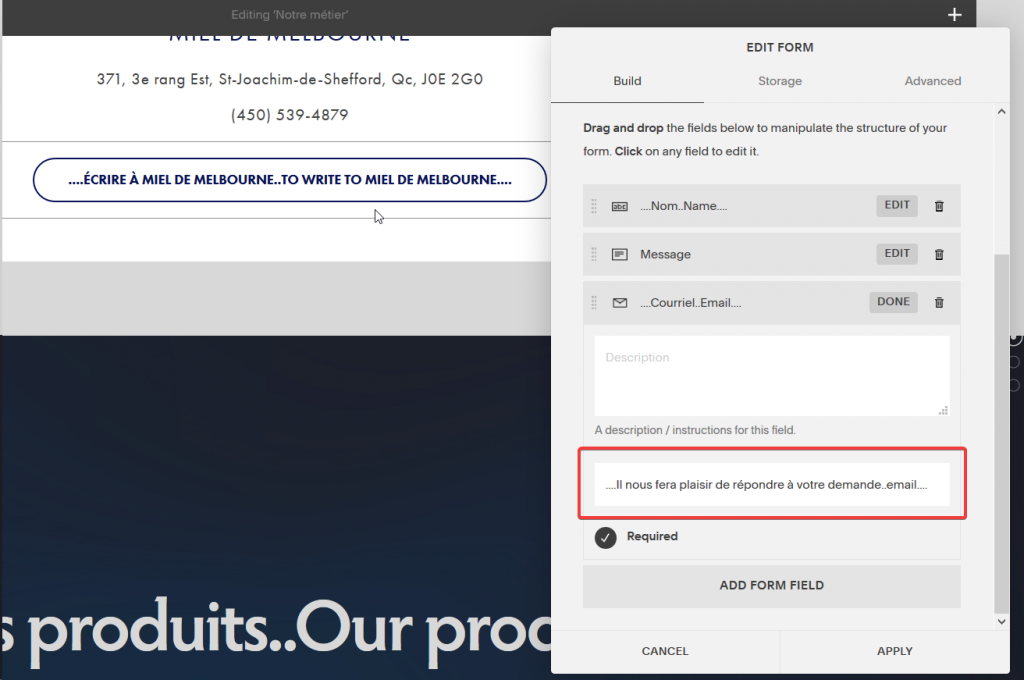
For example, in Squarespace, edit your form, then edit your text box, then scroll to where the placeholder can be defined and enter your 2 or more language variations:

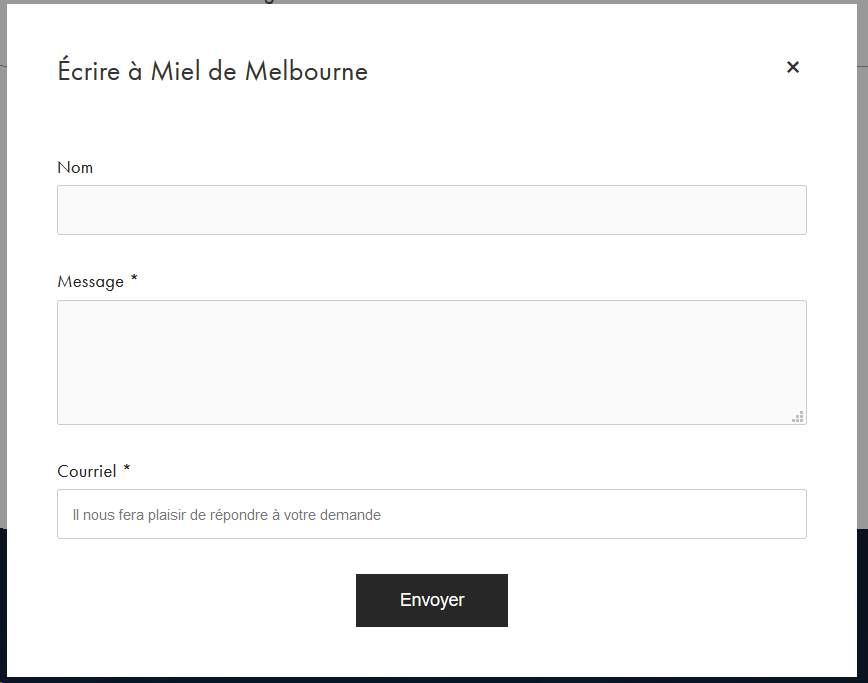
Then you’ll see the results as you’d expect:


Summary
That’s all the updates for now. If you have any other changes you’d like to see in the Multilingualizer, comment below or contact us through our on-site chat bubble.


February 5, 2019 @ 3:19 pm
Thanks for the details of each release, it is very useful to know what are the changes for each version.
Is it possible to have an alert when there is a new version?
For your info, the translation in placeholder is only working for email field.
February 5, 2019 @ 9:06 pm
Do you have a link where I can see a non-email field you’re referring to? I set it up for all ‘input’ fields, but maybe your template is somehow using something else.
February 5, 2019 @ 9:37 pm
http://www.perifmedia.com/nous-ecrire/ in the message field
February 5, 2019 @ 7:07 pm
Thank you for the update! We’ll give it a shot ASAP!
February 6, 2019 @ 5:05 pm
Amazing support!!! Great updates! So helpful for a professional look! Love it! It’s all in the detail.. 😉
February 6, 2019 @ 8:30 pm
Thank you 🙂 I’ll release update articles like this regularly then.