Ideas
Languagewrapper padding different in 2 languages
Since I added the “hard-coded text file” in my footer, my language switcher became tight in first language (french) as if it lost it’s padding. It’s still good in second position (english). I can’t find where the new code would affect the padding of the language wrapper. www.thewayiam.co Thanks for your help!

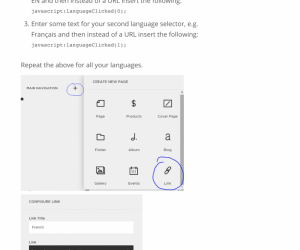
Cannot Add Your Javascript Link in Squarespace
Hi Dave, I’ve just purchased Multilingualizer based on reading all the support docs and with certainty that it would be ideal… which it appears to be… however: Having read of the option to integrate the language buttons using links in squarespace (rather than the floating language selector which I do not like at all), I […]
Landing page
When one access to my website from a mobile phone, the landing page is in English instead of French which I would like to be the default language of my website. Is there a way to set a default language?
CMS WEBFLOW
Hey, Here is the website : https://www.laboratoire-diamex.com/ I added the code but I can’t see it online.
empty space
In some case I found not wanted empty rows in the translated text I made some mistake in the 4 dot and 2 dot sequence? I’m using Knack platform

Squarespace product options
On squarespace products that have translated description, product variant information, quantity and “add to cart” button does not display text when second language chosen. On the first language they work fine. We haven’t tried to translate the buttons or variables and the description translates fine anyway. When another variant is blindly chosen, the field updates […]
Describe how and when to use recheckfrequency variable
The recheckfrequency variable can be used for some rare themes that don’t reflect updates into the javascript observer.
Add AMP compatibility
We need to explore the idea of adding AMP compatibility for users of the Multilingualizer
strikethrough prices are not being retained
When a user has a sale on, with some templates, the strikethrough is being removed. Presumably this is through use of and tags rather than through strict CSS. Awaiting URL for confirmation.
