In other guides, we’ve covered how to have language-specific images, language-specific videos, language-specific galleries and even language-specific pages with automatic redirects between different versions of that page per language.
Below, we cover our most advanced customisation techniques you can use to achieve pretty much whatever customisation you wish. One of the most common uses for this might be to increase the size of the font for one specific language – e.g. if you are using Hebrew, you may wish that font to be larger so it’s more legible. We cover that below.
CSS class per language
The Multilingualizer adds a class to the <body> element specific to each language. It does so using the numeric position of the language. For example, if you have English and French, English will be language 0 (zero) and French will be language 1.
Using this example, the body element will have the additional class of either:
mllanguage0 or mllanguage1
So – what this allows us to do is add our own CSS per language. For example, if we wish to increase the font-size for French, we could add the following to our CSS editor. (The location of the CSS editor varies per platform – for example, with Squarespace you’ll find it under Design -> Custom CSS)
.mllanguage1 {
font-size:1.25em;
}
So – you technically have the full gamut of CSS customisations at your disposal. We cover some frequent-use scenarios below, but let your imagination run wild.
Using the CSS language class to change logo per language
We offer language-specific images, but that’s in content-controlled areas. Most platforms, themes, templates will only allow you to specify one logo. But what if there is text in your logo and you want to display a different logo for your 2nd language? Here’s an example of how you could do that. First, you need to find the CSS selector to identify your logo image. Then prefix that with .mllanguage1 to apply this CSS only to your 2nd language.
.mllanguage1 .Header-branding img {
content:url("https://yourdomain.com/your2ndlogo.png");
}Using the CSS language class to change hard-coded text for your 2nd language
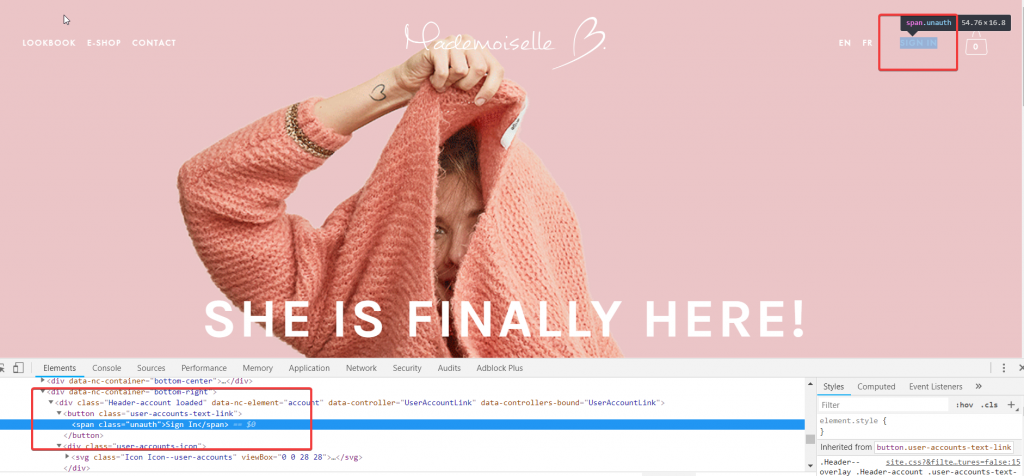
We have a ‘hard-coded’ text file for Squarespace users to help change hard-coded text, but this approach will work on ALL platforms (including Squarespace) and has the added benefit of not actually changing the HTML on page, meaning that badly written code in some themes and templates will not break. We’ve seen and had reports of this happening, for example, when you translate the hard-coded text for your login button.

In the example above, we’d like to change the hard-coded text for ‘Sign in’ to ‘Se connecter’. Here’s how you can do this using the CSS language class approach:
.mllanguage1 .user-accounts-text-link .unauth {
content: "Se connecter";
} That’s it! Now, users visiting your site in French will see this text altered to ‘Se connecter’. The only complicated thing here is the CSS selectors, but pretty much every half-way decent developer on the planet can help you with CSS selectors, so these skills are cheap to come by.
How to hide entire areas, blocks, images or videos for specific languages
If there is content you only wish to display for one language, you can do that with the Multilingualizer too using the CSS classes generated.
For example, if you have 3 languages, English, Chinese, French, but you have a blog summary section you only wish to display for Chinese then you could use this CSS:
.mllanguage0 #blog-summary-block-section { display: none !important }
.mllanguage2 #blog-summary-block-section { display: none !important }Summary
There is a class called mllanguage0, mllanguage1, mllanguage2 etc added to the <body> element. Using this, you can customise a lot of things per-language that would otherwise be difficult or impossible to customise.
