Some themes or templates include the option to have a ‘hero gallery’ places on your pages. Depending on how the theme was coded, you may or may not have issues when displaying these galleries in Hebrew.
The reason for the issues are that the galleries declare a ‘viewport’ – a window – through which the slides appear. The theme developers calculate the position of these slides from the LEFT. If they have done this, those calculations get messed up when your site is in Right to Left mode (when you switch to the Hebrew language).
Confirm this is the issue
First, you need to confirm this is indeed the issue. Another possibility is that you’ve added language-specific images to the galleries. If you check our troubleshooting section, you’ll see that if ANY images inside a gallery are specific to one language then the entire gallery is considered to be specific to that language.
To double-check that Right To Left is the issue, here’s how to check:
- Change language to Hebrew
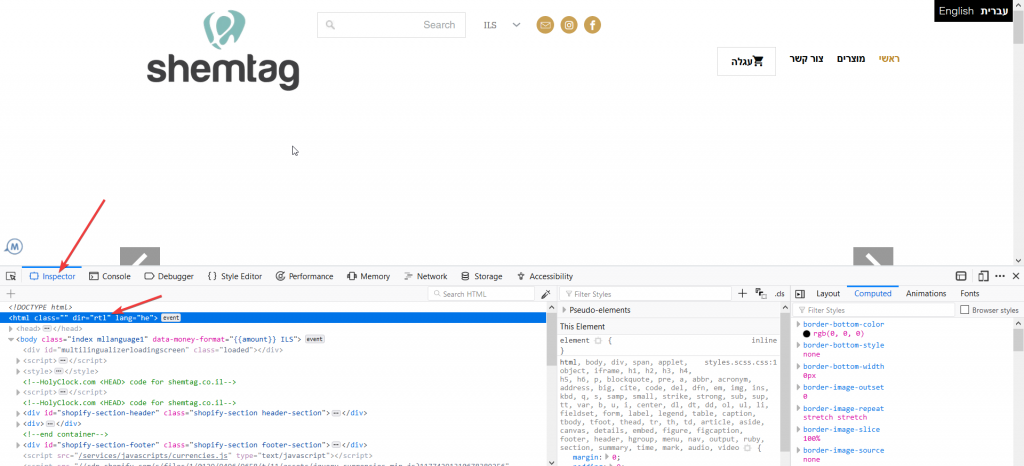
- Open the HTML inspector (CTRL+SHIFT+I or CMD+SHIFT+I)
- Find the dir=”rtl” and double click it – delete the RTL
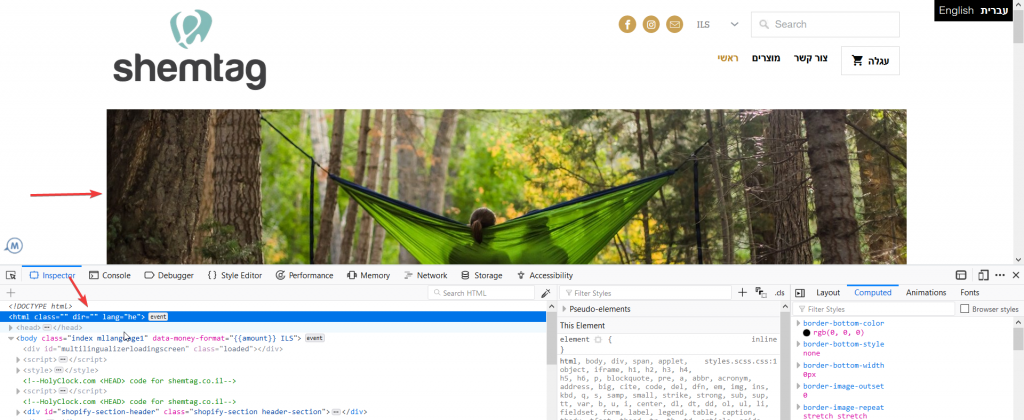
- Confirm that the images appear when RTL is removed from the document



Figure out how much margin-right you need to add to your slides
This part is slightly more complicated, but follow the steps and you should be fine. This is theme dependent and may even depend on how many slides you have added.
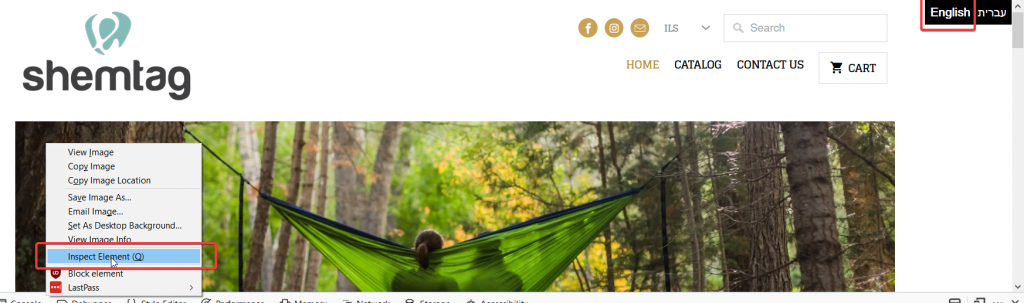
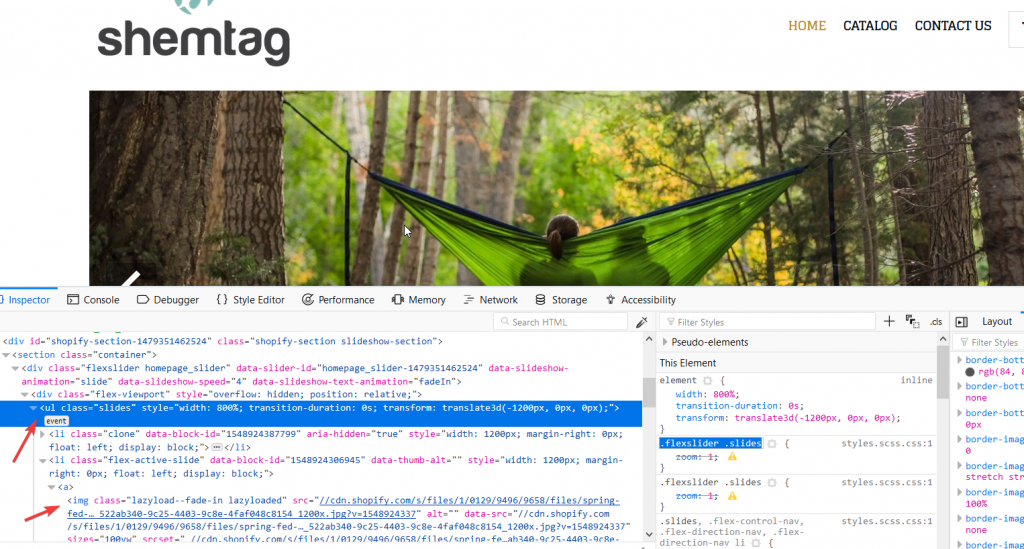
Firstly, switch back to a non-hebrew language then right-click the slides and choose Inspect Element (or similar in whatever browser you’re using)

When you inspect element, it will go to this specific slide. Scroll upwards inside the HTML inspector until you find a parent element – it will probably be called “slides” or “gallery”. You can tell by the fact that it contains repeated elements inside it.

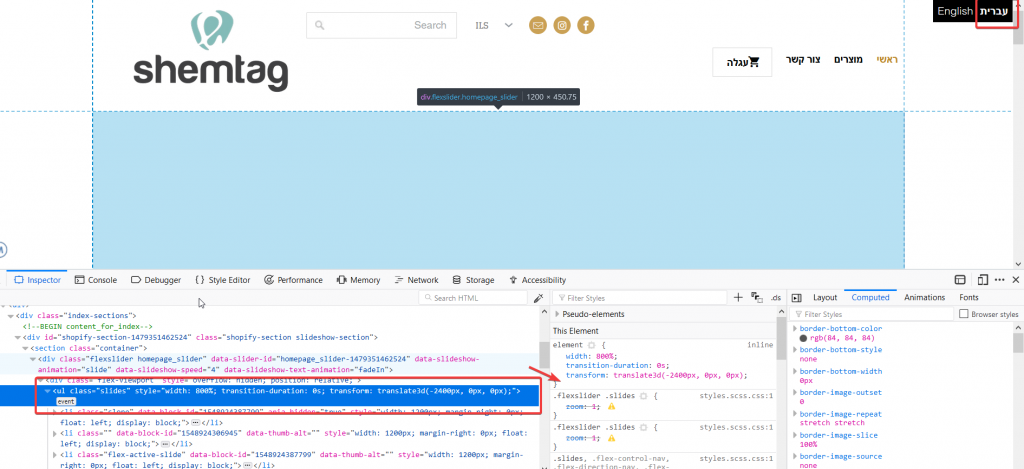
Click this element inside the inspector so that it turns blue like in the image above. Both Chrome and Firefox will remember that you selected this element, even when the page refreshes, so keep the inspector open and click Hebrew again to change languages back to Right to Left.

Now that you have the slides element selected in Hebrew, click over where the arrow is in the image above. In the example above, it will probably select the value for ‘transform’. If it does, hit ENTER to create a newline.
In this newline type the following:
margin-right: -9600px;
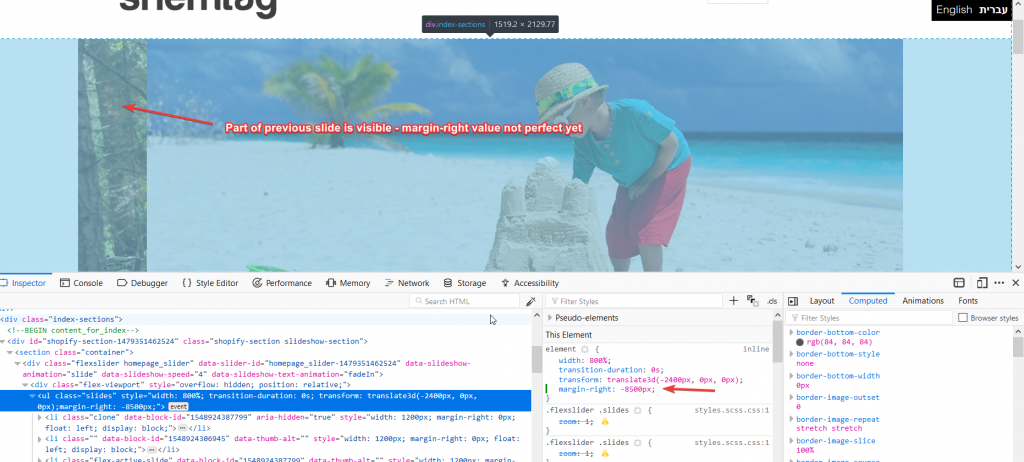
Hit enter once you’ve entered the above. The pixel value above is a guess. It’s what worked in the Shopify example used in this document. Once you have a value in here, you can click the -9600px value then use your UP and DOWN arrow keys to increase or decrease this value. The aim here is to figure out what the value should be specifically for your theme, so you are trying to get your slides into view and perfectly fitting inside your viewport.
Here’s an example of what it would look like when it’s slightly wrong:

Adjust the margin-right value until you find the perfect value for your own template/theme. Remember this value so we can store it directly in your themes CSS.
You also need to know the class of the slides – in the example above, the slides have a class called slides.
Alter your theme CSS
Here is how your CSS is going to look to fix these slides for Right to left languages:
html[dir="rtl"] .slides {
margin-right:-9600px;
}
Replace the .slides with whatever class your own slides/gallery has in your own theme/template. E.g. if your class is “gallery” you would put .gallery (the preceding dot indicates it’s a class).
Replace the -9600px with whatever value you figured out was perfect to fix your own theme. Now you are ready to alter your theme to permanently fix the slides in RTL.
If you are using Squarespace, you can go to Design -> Custom CSS and paste your CSS alteration into that box.
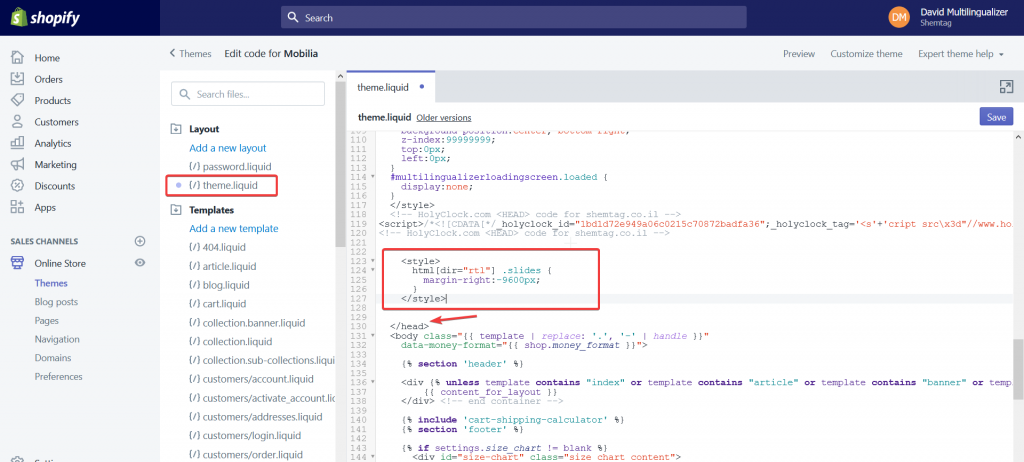
In Shopify, you need to edit your theme.liquid file. This is the same file you edited to add the Multilingualizer in the first place. Scroll until you see your Multilingualizer code, then after that you’ll see a closing head tag which says </head>. You want to paste your style change just before that like in the image below.
Note: If you are pasting code directly into your theme files, you need to wrap the CSS inside <style>..</style> tags like in the image below:

Ensure you have saved your changes and then re-test your website in Hebrew and in other languages. Because our CSS is html[dir=”rtl”] it will only apply for Right To Left languages.
That’s it! You have fixed your theme to be RTL compatible!
