Shopify is a great platform for selling products, but they do not provide multilingual functionality. They let you have your site in any language but only ONE language.
Luckily, we provide a solution for you with no recurring fees that is really easy to use and allows you to have your Shopify site in multiple languages. Nothing new to learn, edit your text directly inside Shopify and the Multilingualizer simply hides the text users do not need to see.
Configure the Multilingualizer first
Once you have purchased the Multilingualizer, you will be taken to your my-account page. From there, choose which languages you would like to have on your site then click ‘Generate Code’. Copy the entire text from the code block that appears.
Paste the code into your Shopify theme
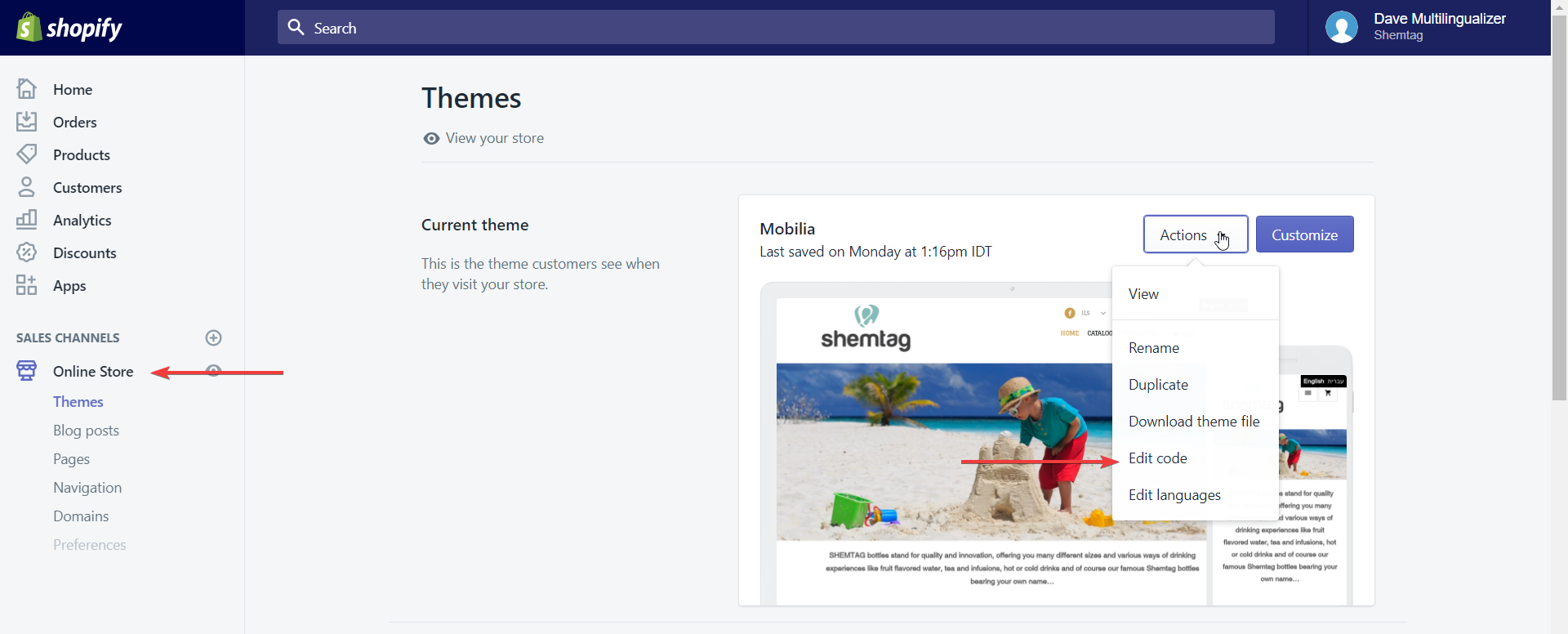
From within Shopify, click ‘Online Store’ then ‘Themes’ if it’s not already selected.
Next, click ‘Actions’ over on the right hand side and then click ‘Edit Code’.

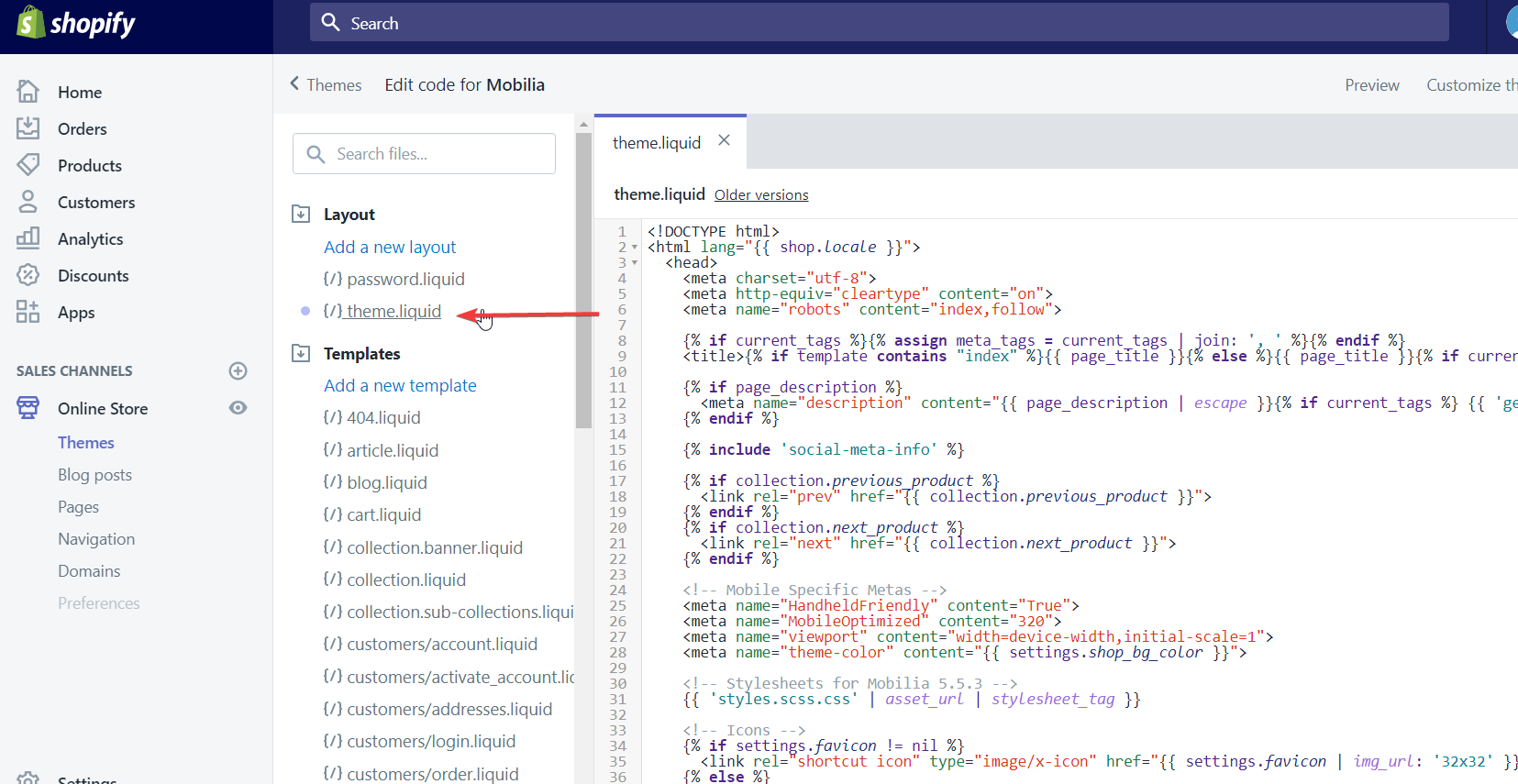
Next, click on theme.liquid as this template applies to every single page on your website:

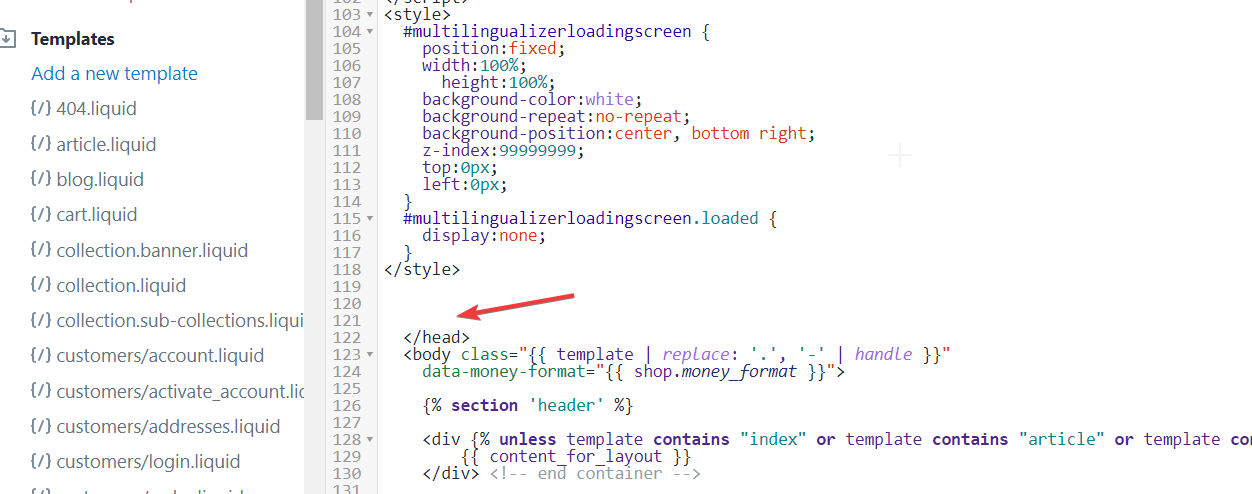
Now, scroll down until you see </head> and paste the code before that line.

Your site is now Multilingualizer enabled. The only thing left to do is add a language selector.
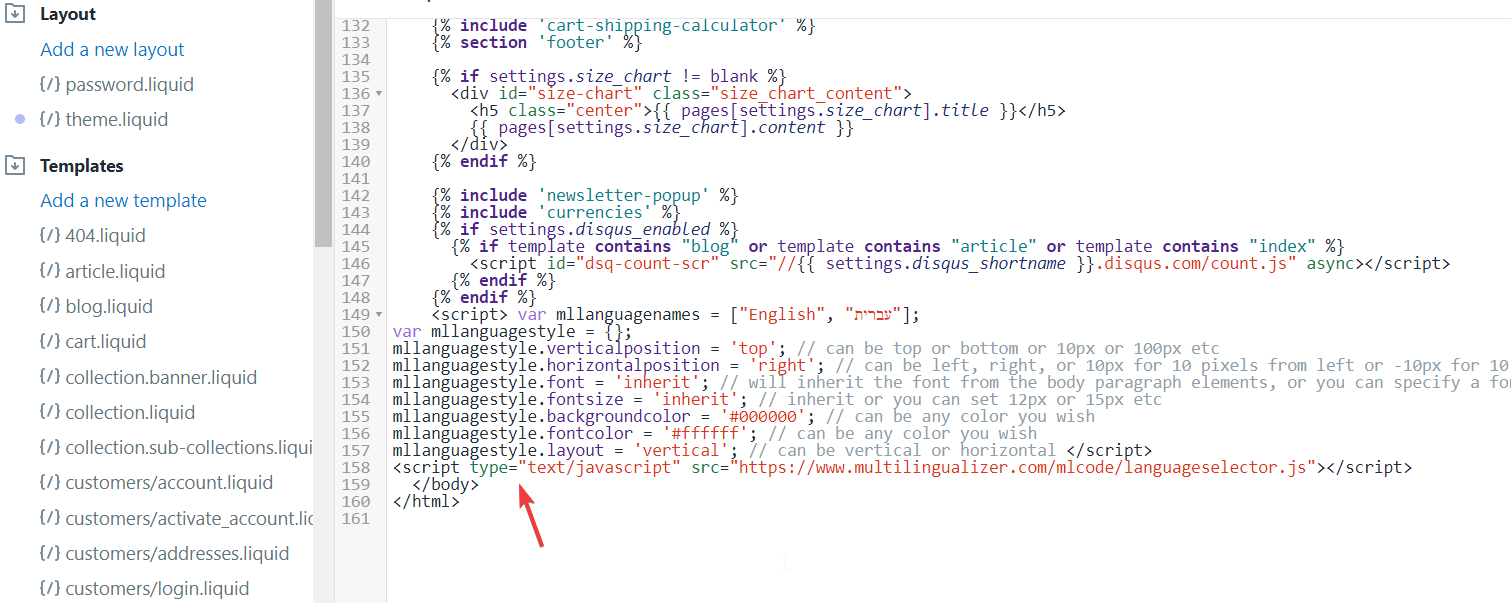
Copy the language selector code from our support page and scroll to the bottom of the theme.liquid file. Look for </body> near the end of the file.
Paste the language selector code before that line.

You now have a language selector as well as multilingal-capable pages.
Test with a single page
To test, create a new page, and on that page enter some text like this:
….english test..french test….
Save the page and publish your changes. View the page in incognito mode (i.e. logged out of Shopify) and you should see just ‘english test’. If you click the French button, you will then see ‘french test’.
Remove the jQuery line if the test does not work
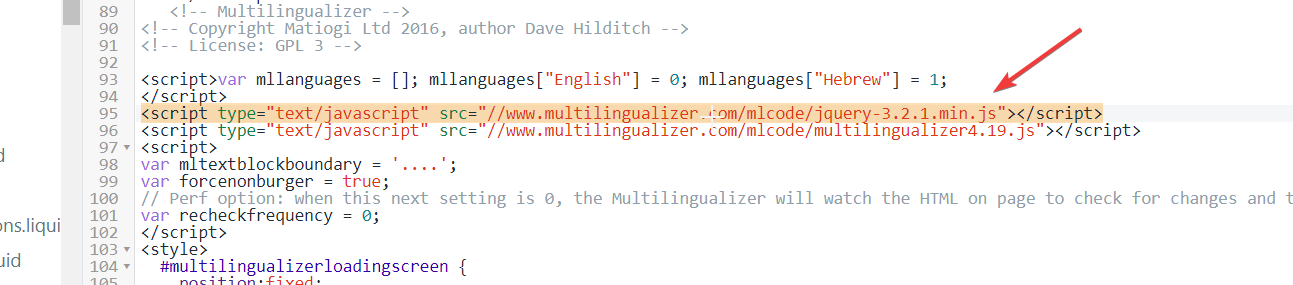
Some Shopify themes already include jQuery – normally this is not an issue, but with some of them they redefine functions. Anyway, if you run the test above and the test doesn’t work, remove the jQuery line:

Remove the line highlighted above if the test does not work and then re-run your test – it should now work perfectly.
