If you have any difficulties, check these troubleshooting tips to get the most from the multilingual features of the Multilingualizer. Please check them first before asking a question that has already been asked.
Installation issues
Ensure you have the script installed as per the instructions in your /my-account/ page – simply follow the step-by-step guide for your platform.
Issues potentially fixed by updates
We used to provide automatic updates, but no longer. Instead, we provide lifetime updates for you but you have to log in to our website and click My Account and regenerate the code.
This gives you confidence that the code is not going to change on your site. If you’d like to see our latest updates and upgrade and find out if the issue you are experiencing has been solved in a more recent version than the one you have, visit our blog for Multilingualizer updates.
You can also find out how to upgrade the Multilingualizer – it’s a simple copy/paste job. Common troubleshooting issues and solutions/workarounds are listed below. If you have any doubt at all, chat to us – we have robots and humans manning the chat.
Live vs Dev mode
On all platforms, the translation mechanism is switched off when you are in the editor. Log out of your website (or use incognito mode in Chrome) and you’ll see it working.
Squarespace Cover Pages not being translated and/or badge not being hidden
Cover pages in Squarespace are treated as completely separate pages and don’t have a copy of the footer code. Please click the cogwheel for the cover page->advanced then paste the footer.txt file into your cover page to use the Multilingualizer on them.
Note: This also applies to hiding the Multilingualizer button – you will need to apply the CSS to hide the Multilingualizer button to the config area of your cover page as well as to your main custom CSS area.
Translations not working on some pages/ text or images missing on some pages
If the translations seem to stop working at some point down any of your pages, it means you are missing an opening or closing language marker (the 4 dots).
There are 3 main causes of this:
- You are missing an opening or closing …. 4 dots for a language block on this page. Add the missing 4 dot marker to fix this issue. The easiest way to check this is either in the editor for your website, or by hitting CTRL+U or CMD+U and then CTRL+F or CMD+F and searching for …. – search through the source to find a mismatched marker and then you will know where to add the missing marker.
- It’s sometimes the case that some themes will load a small preview of some text for your pages – e.g. for your blog article previews. Either switch off the preview, or use our language-specific pages instead. It should also be possible for you to write a manual ‘excerpt’ for the articles, which includes the Multilingualizer language markers.
Poorly named images (2 or more dots in the name of the image)
Another thing which can interfere with Multilingualizer’s code is poorly named images. Please ensure that image file names don’t have double dots anywhere – a good filenaming policy is to avoid spaces and any special characters except maybe _ and -, and only one dot at the end to determine the filetype extension. If you have double dots in your image name, it will confuse the Multilingualizer
Bullet point spacing issues
Bullet points issue – There is currently a known issue with the bullet lists. For example, if you enter:
….
* Bullet 1 in english
* Bullet 2 in english
..
* Bullet 1 en francais
* Bullet 2 en francais
….
If you do the above, you may get extra spacing appearing when you switch to French (theme dependent). To workaround this issue, please translate bullet points line by line as follows:
- ….Bullet 1 in english..Bullet 1 en francais….
- ….Bullet 2 in english..Bullet 2 en francais….
Formatting issues because text has been copy/pasted from a Word Processor
When you copy text from a word processor and paste it into Wix, Squarespace, Shopify or other platforms, there is a lot of additional, unintended HTML code that gets copied across. This can mess about with formatting.
In Squarespace there is a button to remove formatting from your text, so try this if you are having issues.
Another tip here is if you hold CTRL+SHIFT+V instead of just CTRL+V it will paste your text without formatting.
Another way is to paste your text into a plain-text editor then copy it from there to paste back into your website. Just don’t paste into your website directly from Word (unless using CTRL+SHIFT+V or CMD+SHIFT+V) .
Note: pasting code directly from a word processor causes all kinds of other issues, like irregular fonts, colours, sizes etc so it’s not just the Multilingualizer you’re affecting, it’s the look of your entire site.
Spacing issues caused by using CTRL+ENTER or CMD+ENTER
If you see spaces appearing in your text in some languages, please ensure you have been using full RETURNS. What we mean by that is don’t hit CTRL+ENTER when making a new line. This matters especially for the 4-2-4 dot notation. Please ensure you hit normal ENTER (without CTRL or COMMAND) on the line before the 4 dots and then at the end of the 4 dots. This makes your web editor insert a proper paragraph rather than <br> tags.
To summarise – the …. 4 dots and .. 2 dots need to be in their own paragraph when doing block text translation.
Improving Performance
If you see slow or jumpy images, e.g. with parallax, make sure you have the latest version of the code and then you’ll see a line like this:
var recheckfrequency = 0;
If you change that to 500, instead of the Multilingualizer observing the HTML on the page for changes, it will run every 500 milliseconds. You can set it to 1000 if you wish. This should fix any jumpy parallax issues, BUT if you have other content which is adding text to the page through javascript then the Multilingualizer will be slower to translate this.
Language Selector not changing languages
If you are using Wix, you have to ensure you add the language selector using the ‘Tracking & Analytics’ area, otherwise Wix places the code in a separate iframe (like a separate website) on your page. That makes it impossible for the language selector to affect the page. Instead of placing your code in an HTML embed, place it in the tracking and analytics area as per the Language Selector Option 2 here.
Squarespace product select boxes not translating
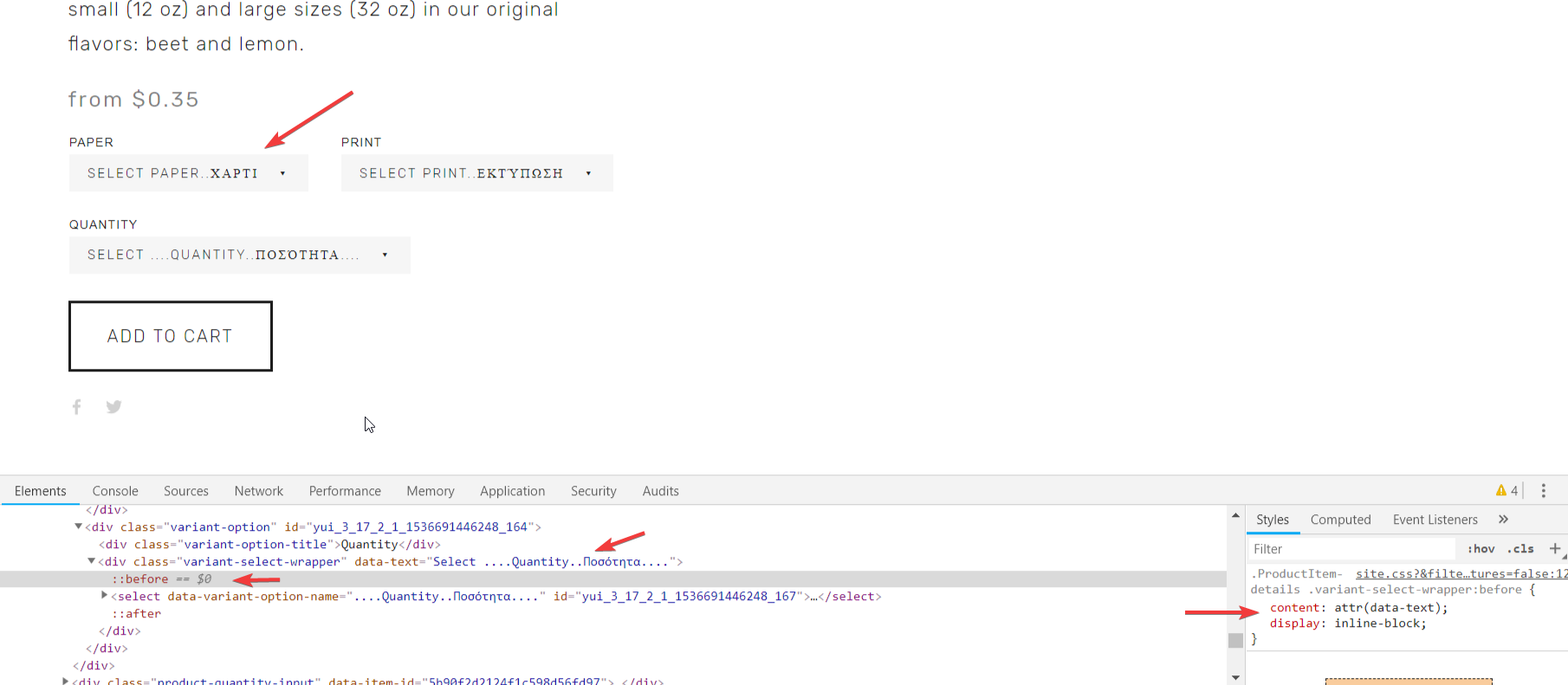
Squarespace uses quite a weird technique for displaying the ‘Select Option’ info on their dropdown boxes.

You can see in the example above, the site owner wishes to allow users to choose Paper Type and Quantity, and Squarespace is prefixing the word ‘Select’ to these.
In addition, the Multilingualizer does not attempt to change data-text attributes as this could potentially affect site functionality.
To get these drop down select boxes to display properly, you need to add some custom CSS to stop Squarespace behaving this way. Paste the following into Design->Custom CSS:
What Squarespace is doing with this theme is, as I said before, using the pseudo selector for some reason to display what has been selected.
If you override that by adding the following CSS to your website: Design -> Custom CSS – then it will hide the pseudo selector and show the underlying HTML selector. This means you can then just use the normal ENG..GR and it will work.
.ProductItem-details .variant-select-wrapper:before {
color:rgba(0,0,0,0);
}
.ProductItem-details .variant-option select {
font-size: 17px;
color: black;
padding-left: 13px;
line-height:17px;
}
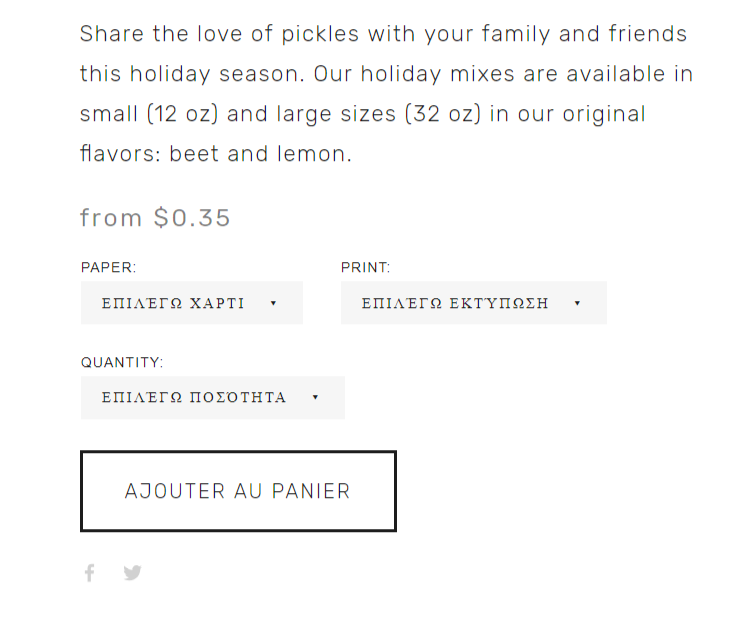
Here you can see it working using the example above:

Hyperlinks disappearing in Squarespace
Squarespace includes a feature where if you type in a full URL into your text block, e.g. https://www.multilingualizer.com, then Squarespace will automatically turn this text into a hyperlink.
This feature is not compatible with the Multilingualizer, so to work around this, please enter text like this:
www.multilingualizer.com
And then highlight the text you wish to make clickable and then click the link button in Squarespace to create a hyperlink manually.
Spaces keep disappearing in one or more of the languages
The Multilingualizer will remove empty paragraphs. This is simply how it works when it’s hiding one or more languages. If you are using empty paragraphs to try and create spacing on your pages, you can fix this by using SHIFT+ENTER instead. The Multilingualizer will not remove SHIFT+ENTER type paragraphs as these technically are not paragraphs, they are <br> line-break tags instead.
Flash of both languages appears on the page before it has been translated
Depending on your template/theme/platform, you may see a flash of both languages appearing before the translation occurs. If this happens to you, please add the following snippet of code in your header area after the rest of the Multilingualizer script:
<script>
/* If you want the loading screen to appear, insert this entire code block before you load the multilingualizer.js script */
document.write('<div id="multilingualizerloadingscreen"></div>');
</script>
Burger menu not working
If you find your burger menu is not working for some reason, have a look in the script we asked you to copy and you’ll see this line:
var forcenonburger = true;
Edit this line and change it to:
var forcenonburger = false;
Still need more support?
We have installation guides for multiple platforms, user guides and more over at our full support area.
